While developing my GIF shortcode for Hugo I stumbled upon a weird behaviour from various browsers.
The story12 goes like: If you want to use videos instead of GIFs to save on bandwith for your users you can just use something like:
html
<video autoplay loop muted playsinline>
<source src="cat.webm" type="video/webm">
<source src="cat.mp4" type="video/mp4">
<img src="cat.gif"/>
</video>The <img src="cat.gif"/> will behave like a fallback for browsers not supporting the video element or the provided formats. Just use ffmpeg to convert GIFs to MP4 and/or webm and you will have a couple of decades of video encoders developement to show animated cats in the fastest way possible.
But no, even if your noble intents to show animated cats to your visitors while saving their bandwith seem completed there is a problem:
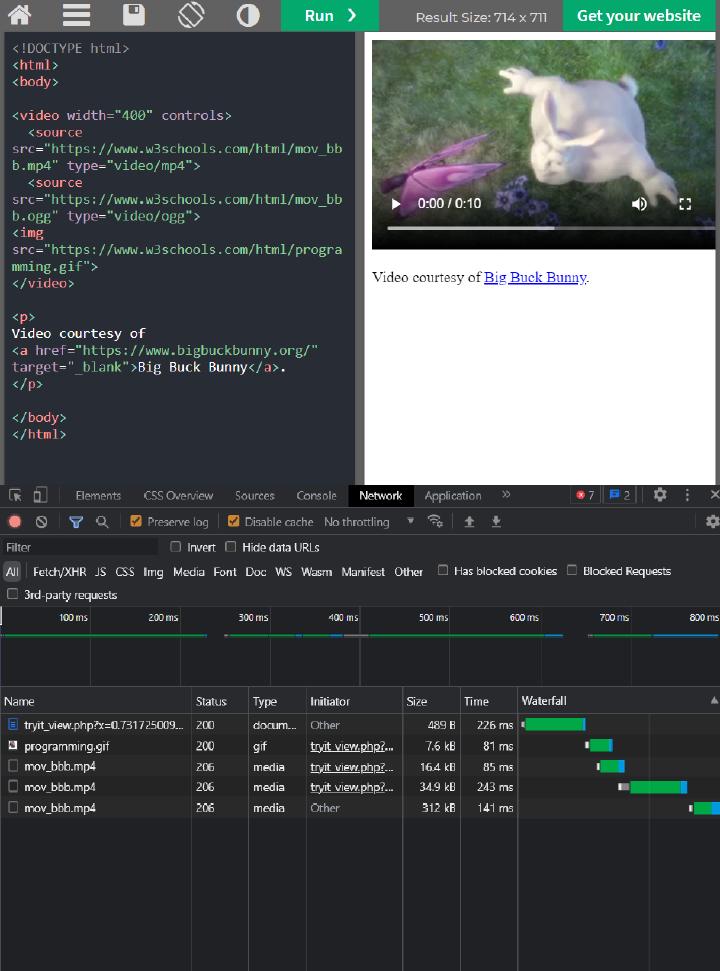
With the code showed above all the browsers will download the video file AND the gif file, throwing outside the window your bandwith saving intents and making it worse because you’re forcing your visitors to download an additional file, no matter how small it is.

As you see in the screen above the browser still downloads the “fallback” GIF.
This behaviour doesn’t seem widely reported in the “use videos instead of gifs” guides, staying relegated to some StackOverflow discussions 34.
How should you resolve this?
Don’t provide an
<img>, just link to the GIF and ask them to update the browser to something more “modern”.5html
<video autoplay loop muted playsinline> <source src="cat.webm" type="video/webm"> <source src="cat.mp4" type="video/mp4"> <p>In case you browser doesn't support video files open the <a target="_blank" href="cat.gif">GIF</a> in another page</p> </video>Fix stuff server side, check the UA and provide the
<video>instead of the<img>or viceversa depending on it. If your content is statically rendered then it won’t work.The
<!--[if lt IE 9]>6. This will work because the only main browsers not supporting thevideoelements are the Internet Explorer previous to the 9th and Opera Mini. Your code will just behtml
<video autoplay loop muted playsinline> <source src="cat.webm" type="video/webm"> <source src="cat.mp4" type="video/mp4"> <!--[if lt IE 9]><img src="cat.gif"/><![endif]--> </video>No GIF fallback. Really. At the time of writing those IE versions account for a 0,06% of the broswer share. Opera Mini is a bit more used (1,19%) but I think that CanIUse uses the UA to calculate the browser usage regardless of the type of data saving enabled, while for the tests it uses the aggressive server rendering option. In the worst case scenario the 1,25% of your visitors will have a degraded experience without the animated cats. Being more realistics I will say that even before the lack of animated cats those 1,25% will have a bad time in 2021 to reach your website between expired certificates, unsupported protocols, etc. (Try downloading an old Firefox version to see it by yourself).